The Borrowers Library App
The Goal
First Iteration Discoveries
For this project, students were tasked with developing an interactive product that would test our proficiency in writing a project brief, creating architecture, developing user flow all while implementing feedback they had received throughout iterating.
The Problem
Users involved in self-publishing, niche-subject book collecting, and art-book production require a platform in order to share and distribute their collections with other collectors.
Users: Self-Publishers, art-book collectors
Time frame: Six weeks
Role: Researcher, Product Designer
Team: Classmates reviewed each iteration
Method: Figma
The Project Scope
Context and Learning Priorities
Context
The proposed product was The Borrowers and was my own concept created based on a my love of alternative and self-published authors, handmade books, and DIY zines.
The Borrowers is a transient posture interface that works to compile personal book collections with the opportunity to loan titles out across other network users. This encourages the production of niche libraries and could expose users to alternative media such as self-published or small distribution titles, handmade art books, zines, and much more.
Learning Priorities
The prompt implored the class to create a project brief, wireframes, and a prototype teaching the full scope of conception and iteration. Students were expected to act as their own research subjects to design an app that would improve an existing app, or develop a new concept.
Throughout the process, each iteration was subjected to a round of constructive criticism from our team. We were expected to implement actionable suggestions that would improve our app’s functionality.
Notes
Users have a keen interest in alternative or DIY book titles and often seek out new titles. They have a desire to share book collections with others and to research other's book collections. They are avid readers or authors engaged in self-publishing. Within the app, users are able to be both the librarian managing their own collection, as well as being a library patron of other small collections.
Project Brief
Company Information
The proposed product is being created for The Borrowers - a startup hoping to change how users manage and share their bibliophile collections. The Borrowers App is a stand-alone product.
Project Description
The Borrowers App is a transient posture interface that works to compile personal bibliophile collections with the opportunity to loan titles out across other network users. This encourages the production of niche libraries and could expose users to alternative media such as self-published or small distribution titles, handmade art books, zines, and much more.
User Base
Users have a keen interest in alternative or DIY book titles and often seek out new titles. They have a desire to share book collections with others and to research other’s book collections. They are avid readers or authors engaged in self publishing.
Competitive Analysis
Other examples of similar products would be Z-Library for e-books. This interface allows for users to compile books they are interested in and download titles for an e-book reader. Some elements of this interface being implemented in The Borrowers App are both the grid layout of the book titles on the Home screen viewport, as well as the single column layout when users view their chosen title.
Lu Williams created an alternative Zine library and discusses this endeavor in her article Setting Up Your Own Zine Library in Radical Possibilities: Art & Queer Identity edited by Laura Moseley. In this article Lu mentions utilizing a website and app called Library Thing.
Library Thing implements memberships and the ability to link book searching to ISBN titles sharing all of the title information including the cover imagery and title information. It allows users to rate and give reviews on texts and has a social aspect with groups. What Library Thing lacks, The Borrowers App hopes to make up for with a more traditional library management system helping users loan out titles and keep track of who has their books. It will also allow for building multiple niche collections of titles to share.
Tiny Cat is a small library app that allows users to manage a catalog, keep track of transactions, import and manage patrons, check out books, and maintain reports. This interface is very minimal and displays large buttons on the main page that lead users to other menus within categories. This interface is an ideal library cataloging and management system.
An ideal customer for The Borrowers App would be *Black Art Library (*Instagram: @blackartlibrary ). This curated selection of books about a niche topic are ideal for The Borrowers.
This would allow books to be categorized in a beautiful way for viewers to experience the entire collection, read more about the titles, check a text out from a traveling library, or even view publisher information, and purchase texts. Currently Black Art Library displays titles in person throughout traveling exhibitions, and categorizes titles in a public spreadsheet: https://drive.google.com/file/d/15qzAjOo-jO3JwDYNEc5_JFhtwtFDJD_l/view
Functionality
This product would encourage users to develop their own library by adding book titles and cataloging them. Users have the option to manage their own library as well as experience libraries of other users, therefor acting as both the Librarian of their own Library and the Patron of other libraries.
The interface would include options to build a catalog, search titles across the system, manage transactions from other users’ renting books, and manage patrons that visit your library.
Users would have the ability to share their library publicly or to keep it private for home use only. They would register by their email address and be able to define an account.
Users could search books or other libraries to gain more information about alternative titles available in their interest. They would receive notifications if a new text became available in their interest list or if other users would like to borrow their texts.
Users would be able to add new titles by scanning a barcode on the text, or typing in the title searching the ISBN. For unknown texts, users would add this information manually with a scan ability much like the Notes app on iPhone.
Sitemap
At least 17 functioning screens
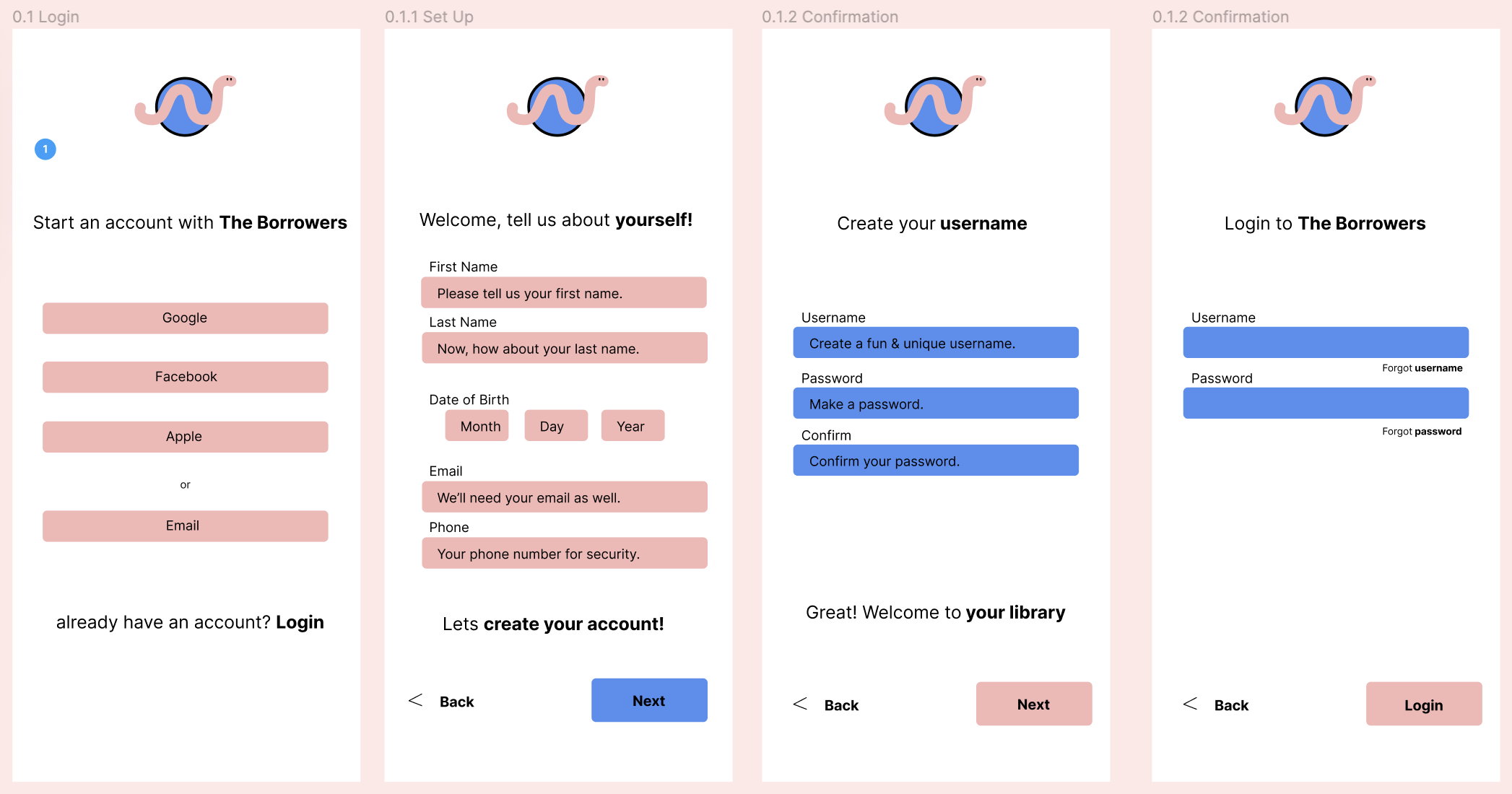
Login + Sign up consisting of at least two screens
Ability to delete account
Specifications
Process
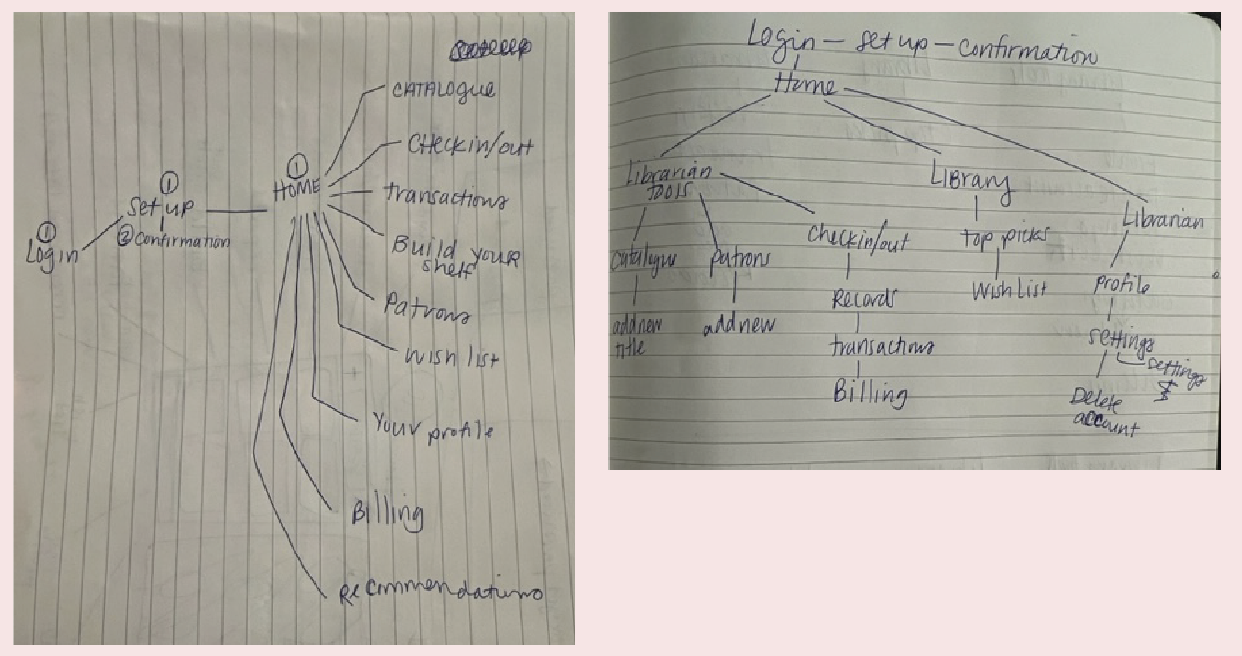
In order to develop the sitemap, I researched similar sites and apps looking for connecting patterns and missing aspects found in each of the apps. This led me to develop leading categories for the sitemap.
Once leading categories were developed, I engaged users in a round of Closed Card Sorting sessions to assist in defining site structure and further understanding users needs.
Discussion during Card Sorting let me to learn more about the users’ assumptions of the leading categories and the difficulty users had in mapping.
From these discoveries, developed a third and final iteration to ensure better functioning across the product.
Wireframes
First Iteration Motivations
In my initial iteration, I knew I wanted something that really highlighted the books within the library and made library functions easy to understand while still maintaining a DIY, handmade feel.
I chose to study other library apps, book purchasing, and audio book apps to pull from their functioning and combine worlds.
I also looked at systems in which users could function as both the creator of content and the manager of a collection such as photos, music, artwork. I researched functions and layouts within Spotify, Instagram, Youtube, Behance, and iPhone’s Podcast app.
Iterations
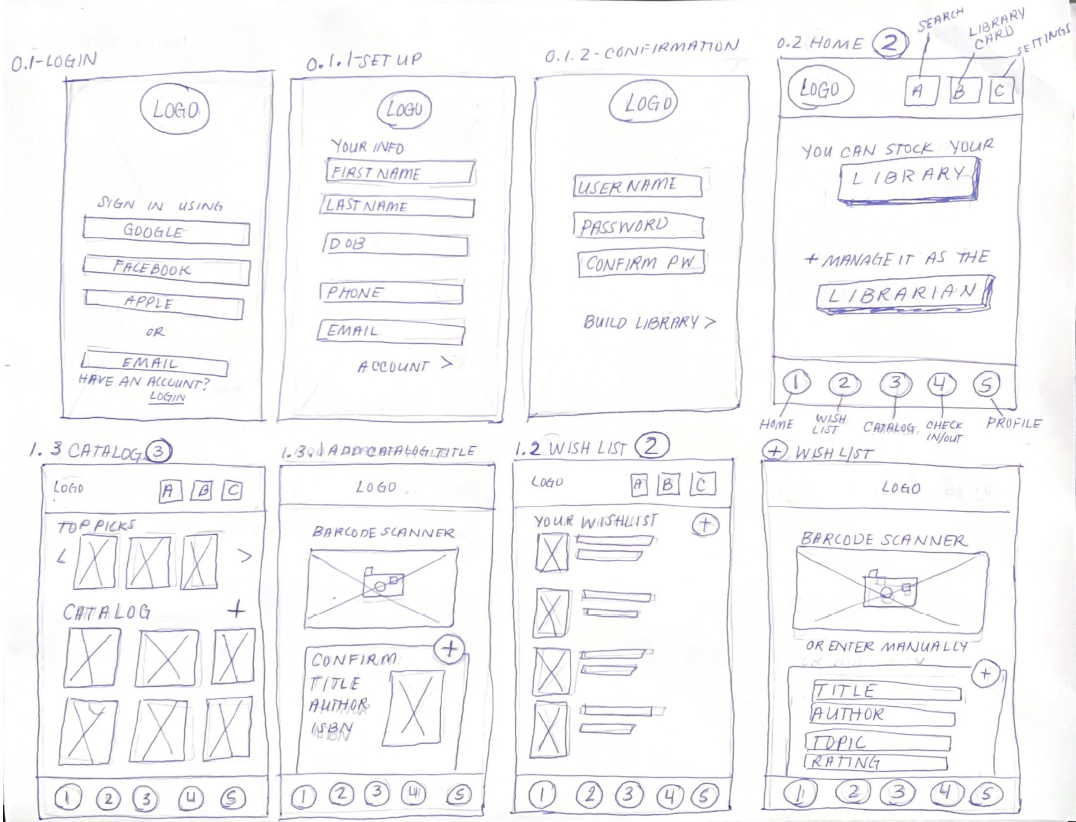
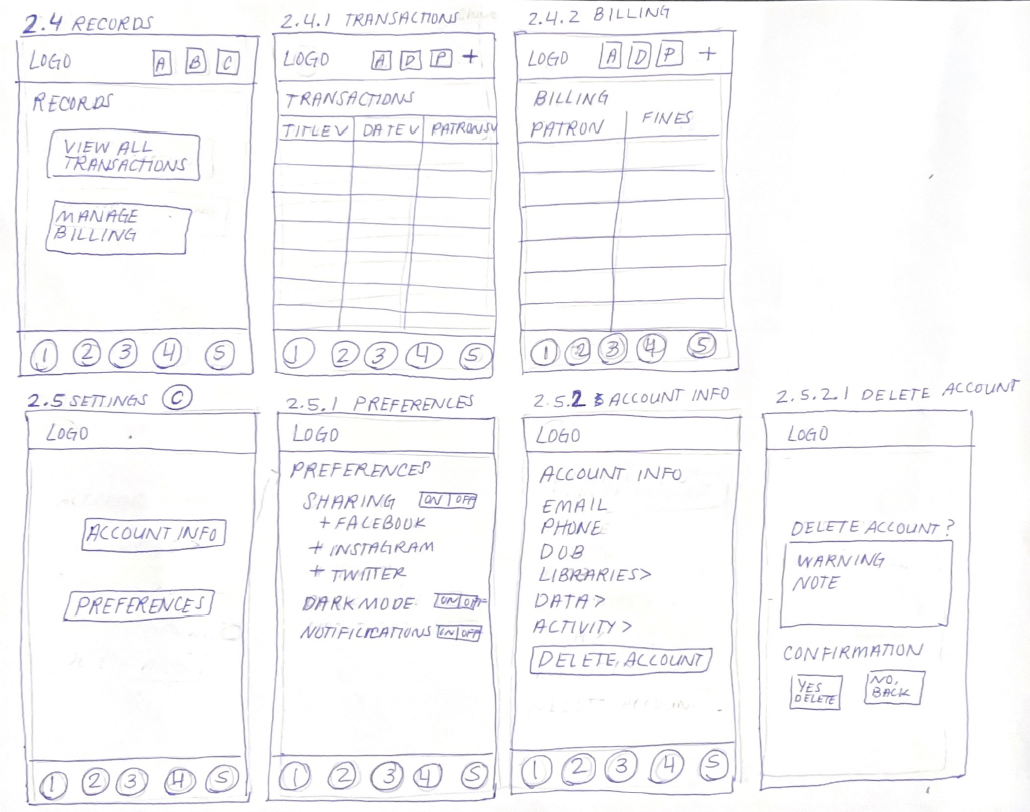
1.
First iteration of digital, low fidelity wireframes
2.
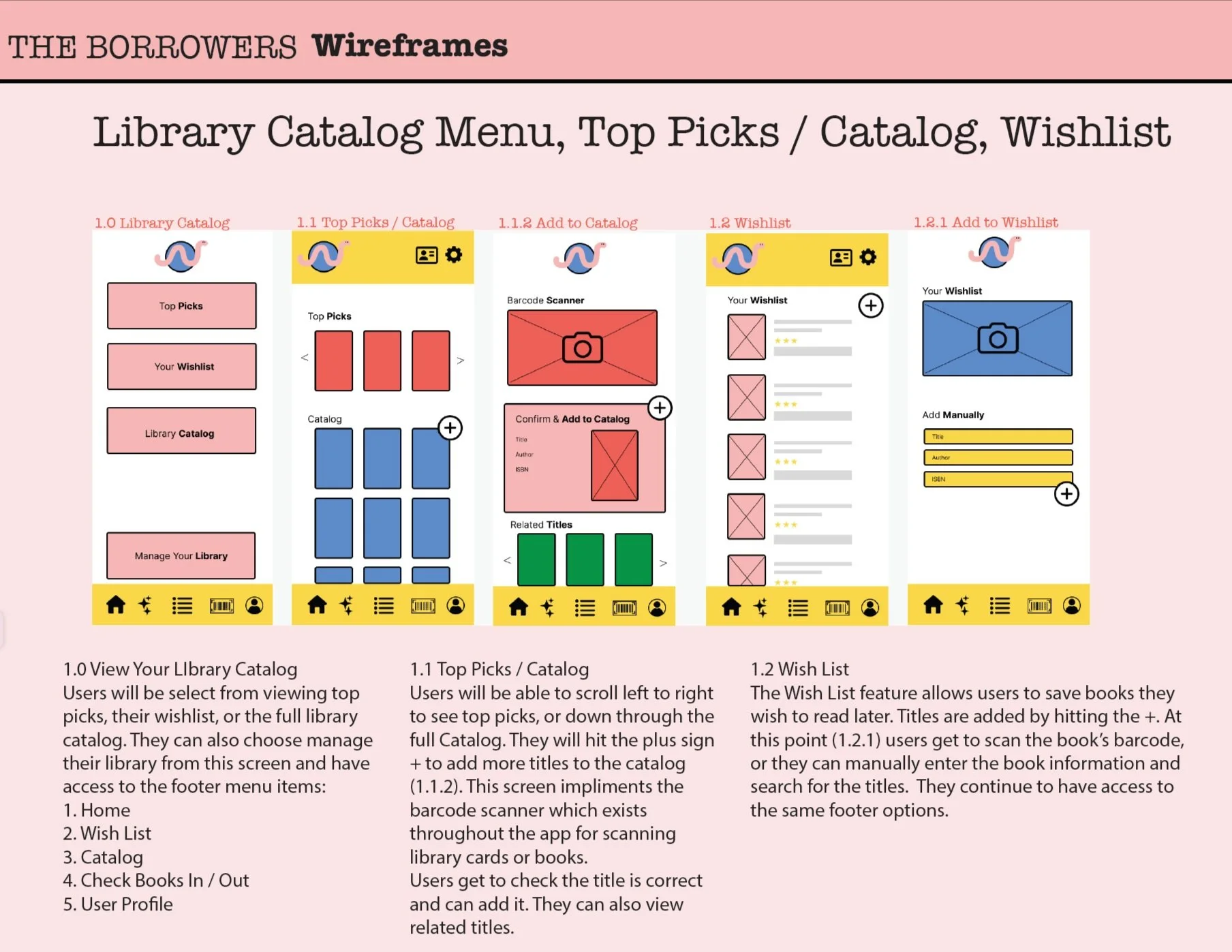
First iteration of digital high-fidelity wireframes
3.
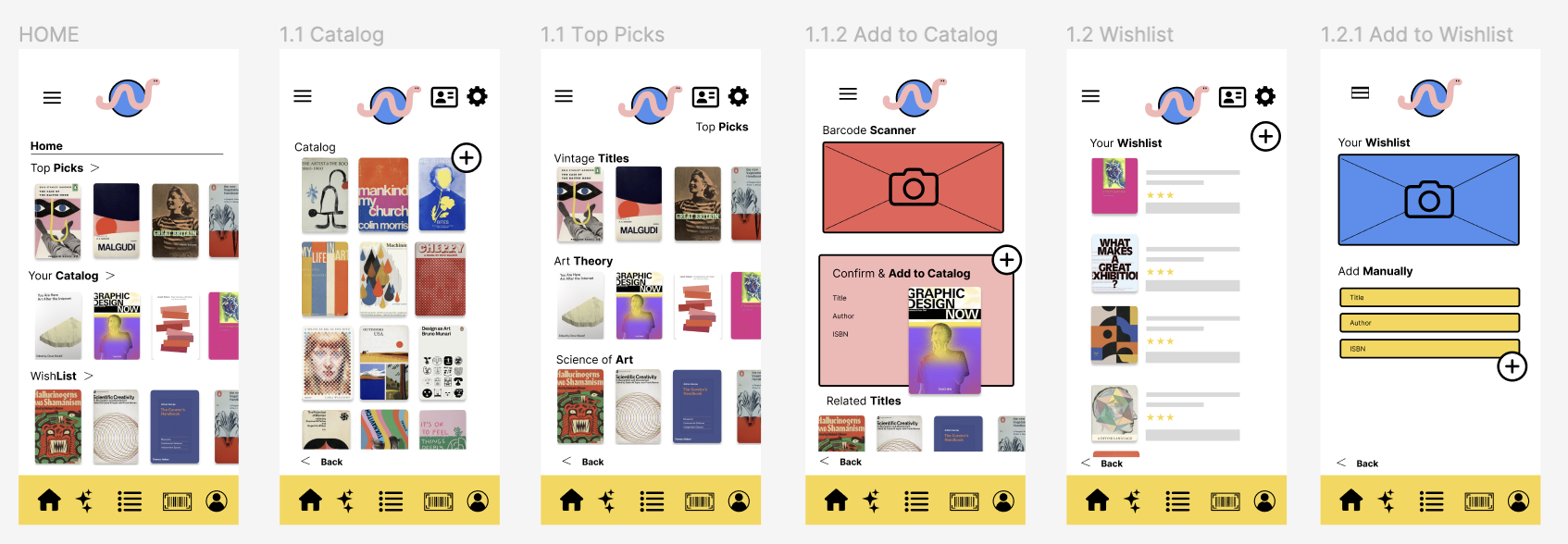
Third iteration of digital high-fidelity wireframes
Wireframe Take Aways
Needed Improvement
Feedback stated that I could give a bit more room to features in order to maintain the desired function.
Some menu options felt a bit cumbersome and confusing.
User motivation seemed confusing in that there was a disconnect in messaging that the user is both the librarian of their own, personal collection AND the patron of others’ libraries.
Performed Well
Feedback stated that the design was well thought out and that annotation informed the users of functionality throughout.
Prototypes
Needed Improvement
Minor issues with footer menu flow connections.
Some faulty transitions from screen to screen that were updated.
Pages added to assist with final flow.
Buttons were streamlined to create better usability.
Performed Well
Basic functionality adhered to original site menu.
Learned
Further understanding intricacies in Figma and managed annotations within the program to help inform others of functions within my app.
Final Results
Final Iteration
Based on feedback, I updated the colors across all pages to further unify design.
I created an additional Login page to meet assignment requirements.
I ensured all links and transitions were functioning appropriately and in sync.
Impact
In the end, I learned
The importance of streamlining and simplifying menus and design helps with overall intuitive function of a product.
Although colors are fun in theory, they may not work with an overall design and may need to be changed in order to meet full accessibility for users.
Reflection
Throughout this project the biggest challenge I faced was the lack of knowledge of the program we had to use. I taught myself Figma with youtube videos and a lot of trial and error. I am still not totally proficient at the point of this project, but hope to grow my skills.
If I had more time to build out this project, there are a couple things I would have done differently. I would have engaged in at least two rounds of user tests so that my design was better informed. I also would have waited until the final iteration to think about color choices.
Throughout this project, I learned that I really enjoy following the patterns of following iterations with feedback and further developing piece by piece. I believe feedback leads to growth and I really took in what my instructor and my classmates had to say about this piece and I believe that is evident. Overall, I really enjoyed having the experience of designing something I dreamt up a few years ago. It was nice to see some version of it come to life.